javascript - Why does getComputedStyle() in a JEST test return different results to computed styles in Chrome / Firefox DevTools - Stack Overflow
Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element' · Issue #3094 · elementor/elementor · GitHub

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium







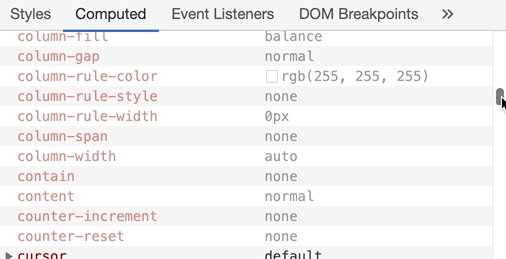
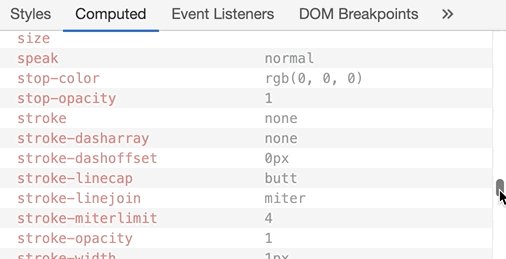
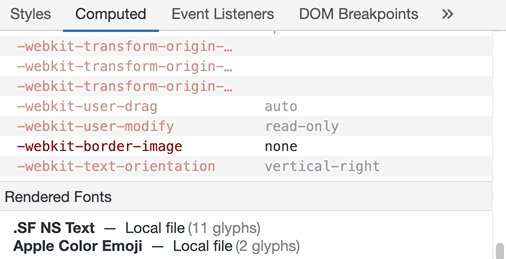
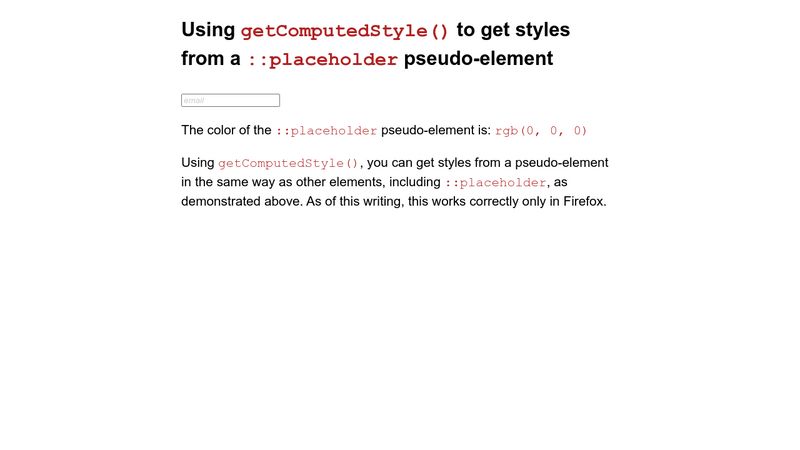
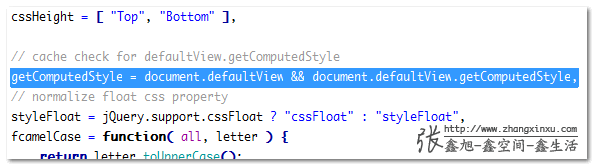
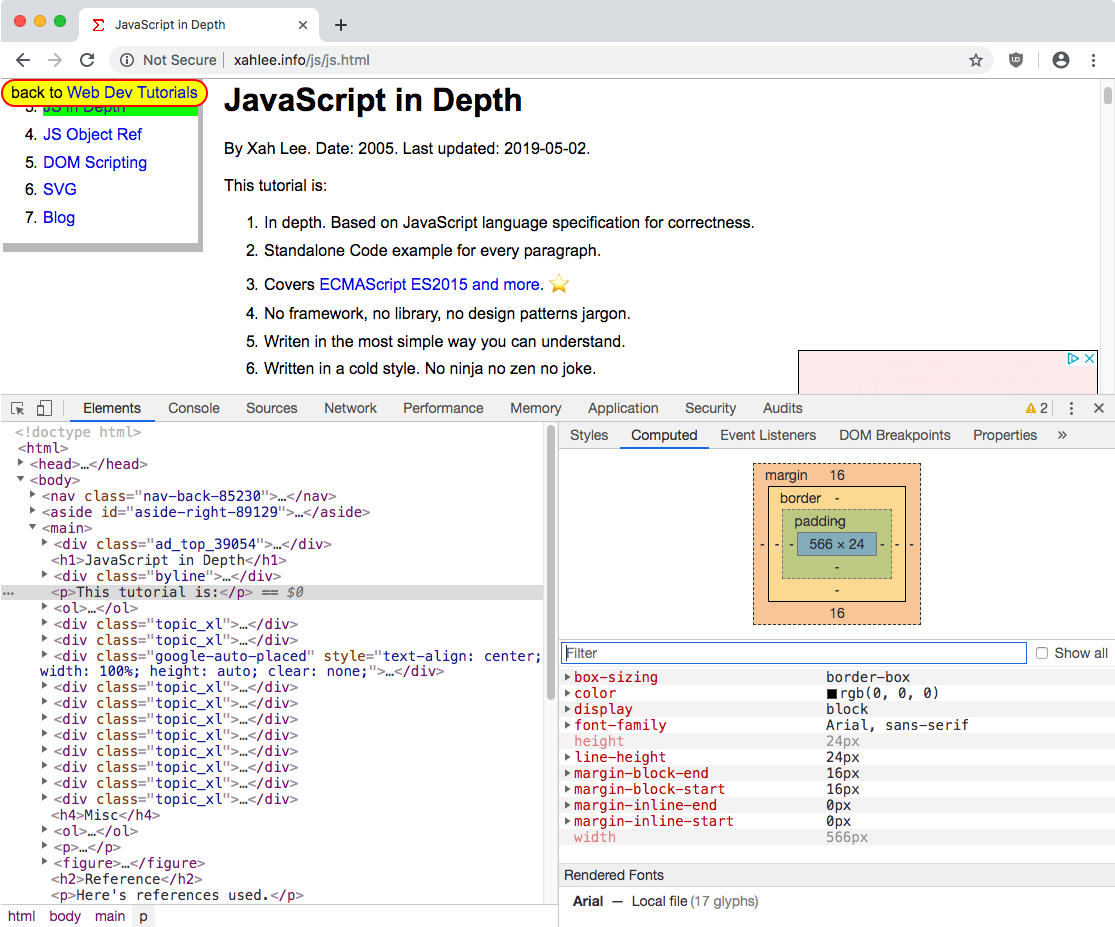
![CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识 CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识](https://inotgo.com/imagesLocal/202105/28/20210528145042493o_1.jpg)





![CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识 CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识](https://inotgo.com/imagesLocal/202105/28/20210528145042493o_0.png)